昨日の記事の続きです。
スマホブラウザ版のピグにペットが追加されて、画像として表示されたり、HTML5のCanvasに描かれて動いたり、ということが解析して解りました。
今回は、小難しい技術的な話しではなく、単純にペットの種類を調べてみることに特化します。
ペットショップで下にある[入れ替える]ボタンで、パソコンのペットエリアよりもレアペットを見つけやすくなっているかと思います。
プルダウンで種類を変更したり、[入れ替える]ボタンを押す度に、新たなペットが表示され、画像ファイルはキャッシュされていく。
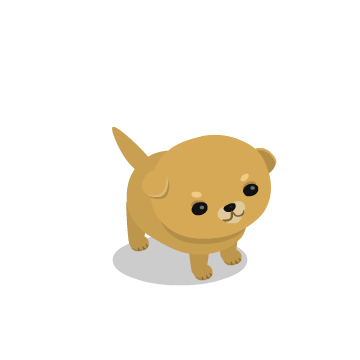
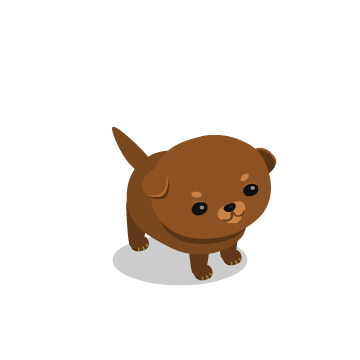
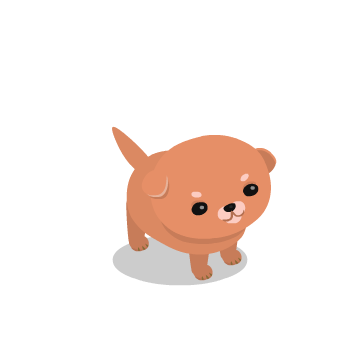
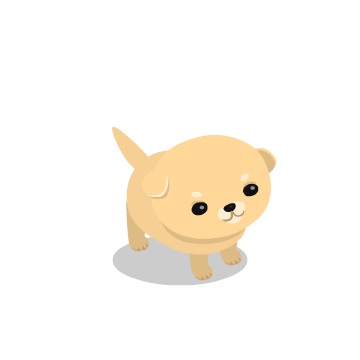
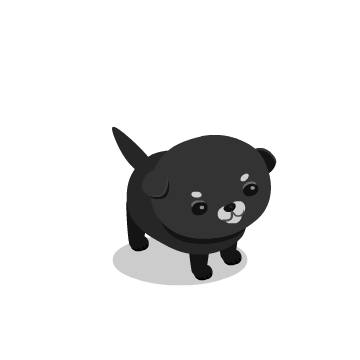
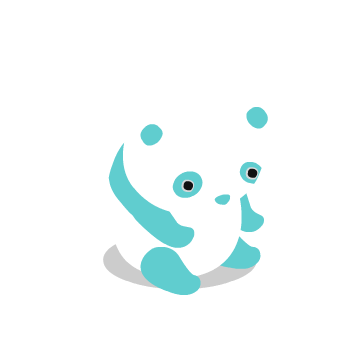
キャッシュされた画像をまとめてみると、
Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.

※実際のサイズは360px×360pxですが、100px×100pxにして表示させています。
スマホのペットショップで販売していないペンギン、ジャンガリアンハムスターは、自分のペットのがキャッシュされたものだろう。
しかし、一部のねこが販売されていないことに気がついた。
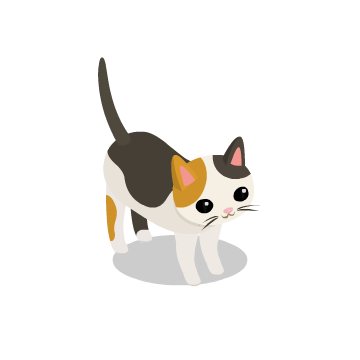
三毛猫、茶虎、鉢割、ソックスがショップに並んでいない。
サーバーエージェントさん、おそらく設定漏れだと思いますよ。
ペット一覧やペットショップに表示される画像は、16進数7桁の数値のpng形式のファイル名でした。
このネーミングルールだとすると、167=268435456にもなりますので、プログラムで探索させるというのは無謀ですね。
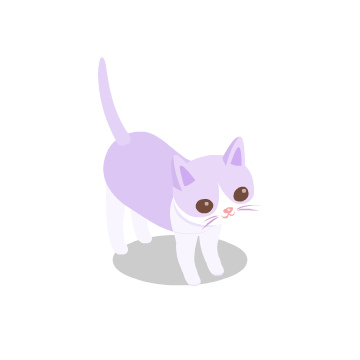
方や、ピグの部屋に表示されるペット画像では、ネーミングルールが解ってしまえばなんてことはありませんでした。
Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.
 Image may be NSFW.
Image may be NSFW.Clik here to view.

※実際のサイズは360px×360pxですが、100px×100pxにして表示させています。
柴犬:12種類
ねこ:16種類
パンダ:15種類
かめ:13種類
ボストンテリア:14種類
タイガー:3種類
ペンギン:5種類
レッサーパンダ:13種類
うさぎ:19種類
ハムスター:2種類
アルパカ:12種類
ペルシャねこ:15種類
マンチカン:12種類
トイプー:10種類
全:151種類?
しかし、みたことも無いのが紛れ込んでいる。
ペルシャねこ:
Image may be NSFW.
Clik here to view.
黒ペルシャねこのソックスだろうか?
かめ:
Image may be NSFW.
Clik here to view.
金かめの光らないタイプだろうか?
新たな謎が生まれてしまった。
まぁ、それはおいておいて、ピグのペットの360px×360pxの透過pngファイルがあるという事実です。
リアルタイムピグと合わせて使うという楽しみ方も出来そうです。
ではでは